
OVERVIEW—
Just Design is a 48-hour, virtual designathon created by a team of students from UC Davis and UC Santa Cruz. With the topic of designing for social justice, participants were challenged to express their passion and skills to create solutions they feel empowered about.
This was my first-ever designathon and I had the opportunity to work with 3 other teammates that I met just a few hours before.
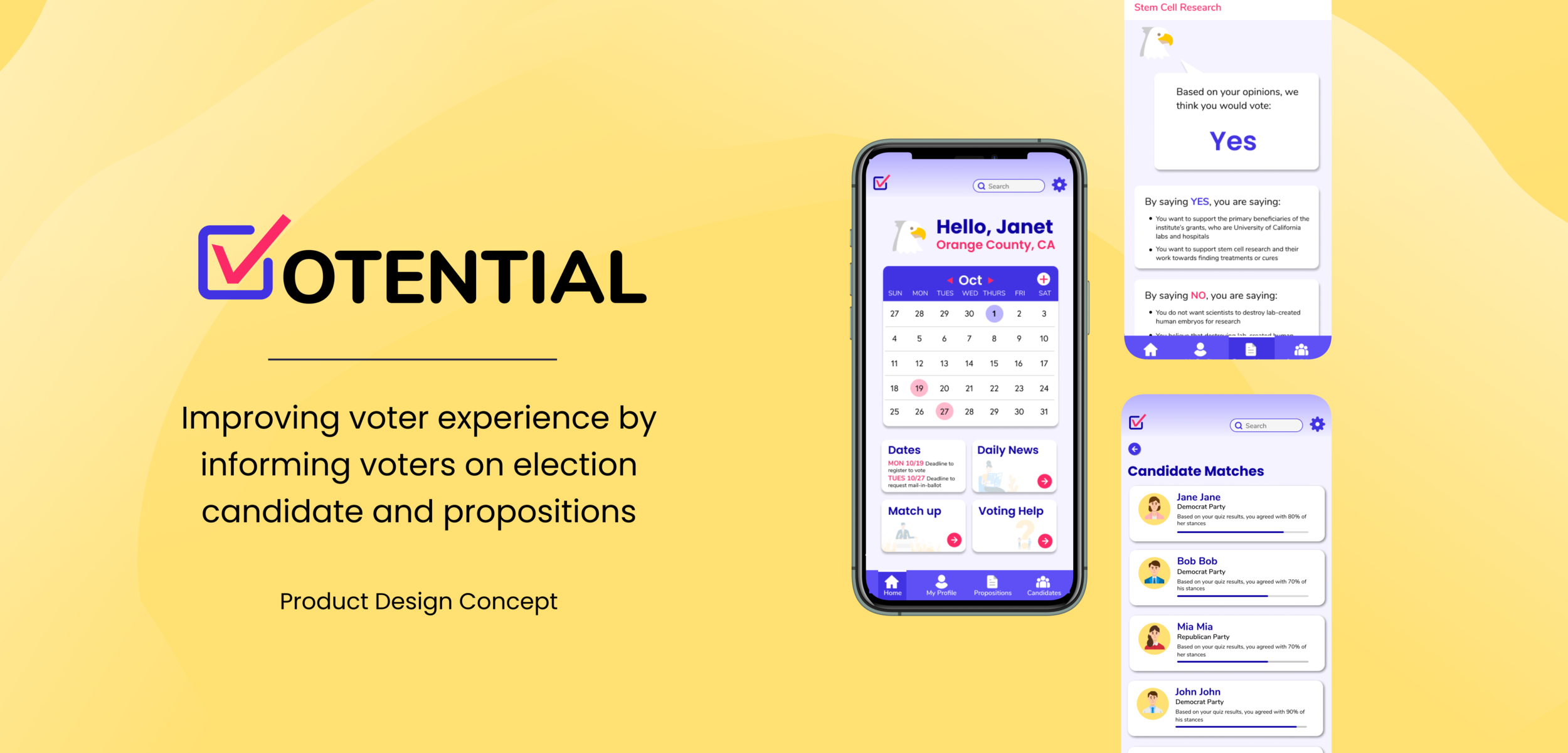
Inspired by the upcoming election, my team and I decided tackle the issue of voter turnout, and design an application that will make the voting experience easier, especially for first-time voters.
Role: UX Designer
Timeline: Sept 2020, 48 hours
Tool(s): Figma, Zoom
Award: Most User Centric Design
Collaborators: Emily Lam, Stephanie Chang, Vivian Chu
WHY THIS PROBLEM SPACE?—
Voting can be intimidating.
Information regarding candidates and propositions is often dense and confusing. As a first-time voter myself, I was overwhelmed with the amount of candidates and propositions to vote on.
OUR RESEARCH—
“If I don't understand the bills, then I would feel discouraged to vote. I don't understand politics enough to make an informed vote.” —First-time voter, 20 y/o
From secondary research, our personal experiences, and interviews with 3 young first-time voters, we gathered the following insights:
There is no easy way to compare and contrast each candidate’s platforms.
There are so many candidates, especially at the local level; and voters rarely understand the candidates’ background, values, and agenda.
Propositions are written in academic language.
This make hard for uneducated citizens or those with English as a second language understand propositions and their implications.
Voters have trouble understanding the long-term implications for each candidate and proposition.
Voters’ political decisions are heavily influenced by advertisements.
People commonly vote without fully understanding the candidate’s platform or proposition.
DEFINING THE PROBLEM—
How might we make information more digestible and understandable to help voters feel informed and confident on their decision?
Young voters in the US have a low turnout rate because voting information is often dense and difficult to digest, leaving many young people without a clear idea of how certain political agendas may affect their lives.
EPLORATION—
Ideating our solution
The team brainstormed several features that would address our defined problem. From that, we formed a rough information architecture to guide our user flows. Some key features we wanted to include:
a calendar to keep track of important dates
a quiz to help voters assess their values and their position on props and candidates
Lo-fi Prototyping
Due to time constraints and the virtual environment, our team thought it was most efficient for each member to lead a different aspect of the app. I headed the “propositions” portion.
I made a simple user flow, as displayed below. The flow first lists the various propositions with an option to filter by category. Each proposition includes a short video as well as a brief description of the proposal. The user will then be asked about their opinion on the proposition; and if they are not sure, they will be taken to a short quiz that assesses their values and beliefs regarding the issue. Lastly, the quiz will display their “predicted” vote based on their answers. The page will so clearly state the implications for voting Yes or No.
Lo-fi user flow for learning about propositions
Although I mainly worked on the “propositions” portion, I also provided ideas and critiques that contributed to the designs of the other pages. For example, I gave the idea of using tabs to organize the propositions on the user page. I also provided feedback on the different home page layouts, leading the team to choose the current design.
Lo-fi prototype for the home, candidates, and user pages
BRANDING—
Creating a design system
When creating our brand identity, we wanted used the following tone words: inviting, fun, positive, encouraging. To keep the app neutral, we also wanted to stray away from patriotic colors, such as red, white, and blue.
Quizzes to assess stance on propositions
To help users break down propositions, we created a user flow that will allow them to take a quick quiz, selecting whether they agree or disagree to related statements. From that, users’ can learn about their “predicted” stance on the topics. At the end, the quiz will display what voting YES or NO will mean.
Candidate "Match-Up”
Based on users’s quiz answers and selected propositions, Votential will “match” them with candidates that best aligns with their values. This is where users can also view the different candidates and their background, beliefs, and political agendas.
Homepage
The homepage hosts all important resources for voting. It highlights important dates, political news, and a “help” page. The “help” page compiles useful resources that may be helpful for voter, especially first-timers.
REFLECTION—
Despite the time constraint and the virtual collaboration, my team and I ended with a product we were all proud of. Not only that, I was extremely surprised (in a good way) that we won the Most User Centric award and placed in Top 3 overall (out of 30+ teams that participated).
Areas for improvement
If given more time, I would…
Conduct more thorough user research and perform some type of user testing. Although our solution was well-accepted by the judges and other participants, we do not know its usability for our target audience.
Make the UI more consistent. Because our team divided the work by flows, parts of the design system is inconsistent. With more, I would have paid more attention to minor details such buttons and type layout.
Create more fluid transitions. Though we were able to prototype each screen, I wish our team had more time to add smart animations to create more seamless transitions and a more polished app overall.
My key takeaways from this experience
Importance of a diverse team. My team members all attend different schools and have varying backgrounds in design. I believe one of the reasons my team worked so well together is our differences and our willingness to build of each other.
Go out of your comfort zone. I was personally weary of participating in this designation because I did not know anyone and I was not confident in my design skills. However, this experience taught challenging yourself bears great rewards and accomplishments. I never would have thought that I would gain so much from just one weekend!
ACKNOWLEDGEMENTS—
Shoutout to my teammates Emily Lam, Stephanie Chang, and Vivian Chu! Though we were all complete strangers prior to the event, our diverse background and openness to learn contributed to a successful project. I learned a lot from my teammates and an so grateful to have been partnered up with them.
Huge thank you to the Just Design team for putting together such an amazing event! And thank you to the judges and speakers that participated in the event. I learned a lot from the workshops and panels I attended throughout the event; and I definitely grew most from applying those principle to this project.
I would also like to acknowledge Team Valiant Voters from UCSD Design Co’s Level Up program. Their project on providing lessons about local, statewide, and federal candidates and proportions served as an inspiration for our idea.







